Добавил admin | Категория Разное | 15 Декабря 2013
Сопровождая один малоизвестный проект столкнулся с необходимостью добавить яндекс карту для отображения схемы проезда. Сайт для которого необходимо было прикрутить яндекс карту разрабатывался с помощью wordpress. Сразу же подумал о необходимости установки дополнительного модуля для яндекс карт, всем понятно что это лишнее, почитав немного яндекс понял что сделать это не так уж и сложно даже не добавляя модулей или плагинов на сайт.
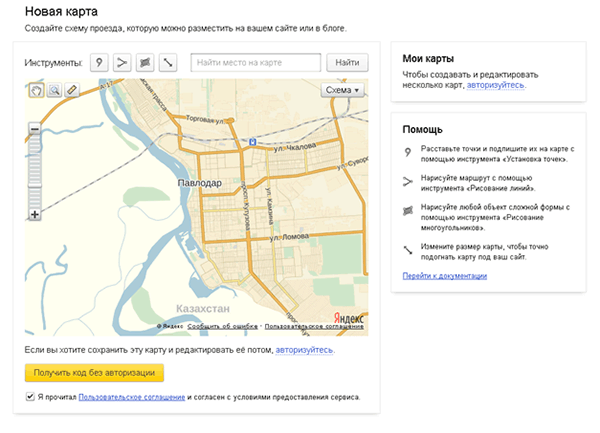
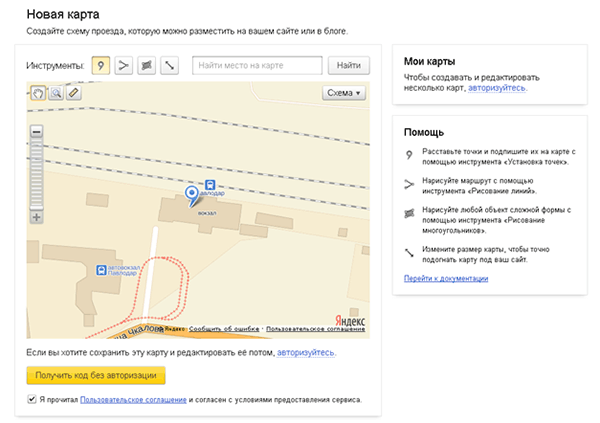
И так нам нужно, что бы на одной из страниц нашего сайта была карта, полноценная яндекс карта. Приступим, для начала нам нужно создать акаунт на яндексе, регистрируемся(не обязательно) если у кого нет акаунта. Далее идем вот сюда. К слову сказать регистрация является не обязательной так как мы можем получить карту не имея акаунта на яндексе. Перед нами конструктор карт

Сверху этой карты нам доступны инструменты:
 точка. С помощью этого инструмента можно отметить объект на карте и подписать его.
точка. С помощью этого инструмента можно отметить объект на карте и подписать его.
 рисование линий. Можно нарисовать линию, например маршрут от одной точки к другой.
рисование линий. Можно нарисовать линию, например маршрут от одной точки к другой.
 рисование многоугольников. Рисует многоугольник.
рисование многоугольников. Рисует многоугольник.
 изменение размеров карты. Можно изменить размер карты.
изменение размеров карты. Можно изменить размер карты.
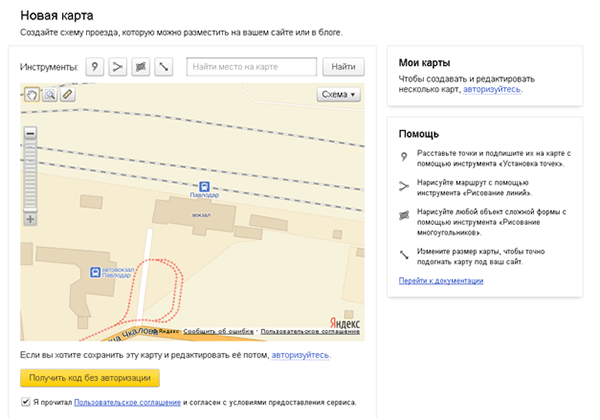
Давайте отметим вокзал в Павлодаре.
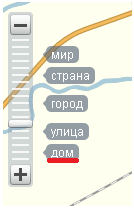
Для этого мы увеличим карту до «домов».

С помощью  найдем на карте вокзал.
найдем на карте вокзал.

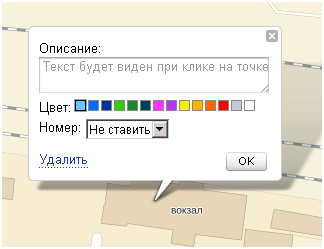
Выберем инструмент  и поставим точку на карте (левый клик мышью)
и поставим точку на карте (левый клик мышью)

Введем описание и нажмем «ок».

Готово, точка установлена. Теперь нам нужен скрипт всего того что мы с вами сделали. Для этого жмем 
Примечание! Для тех кто авторизован в яндексе будет доступна функция сохранения карты и возможность ее дальнейшего редактирования. Вместо кнопки «Получить код без авторизации» будет кнопка «Получить код».
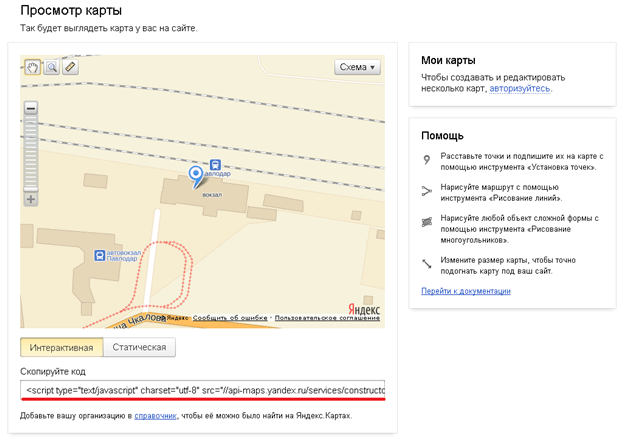
У нас появляется код для вставки на сайт

Нам остается только скопировать его и вставить в наш шаблон в то место где мы хотим что бы отображалась карта. Вот так просто можно использовать яндекс карты на вашем сайте.